大部分地图框架的地图对象都会有一个方法是设置地图当前显示范围
如高德地图:setBounds(bound:Bounds) // 指定当前地图显示范围,参数bounds为指定的范围
我们只需要传入希望地图显示的范围区域,地图框架自动计算合适的center 中心点 和zoom 层级
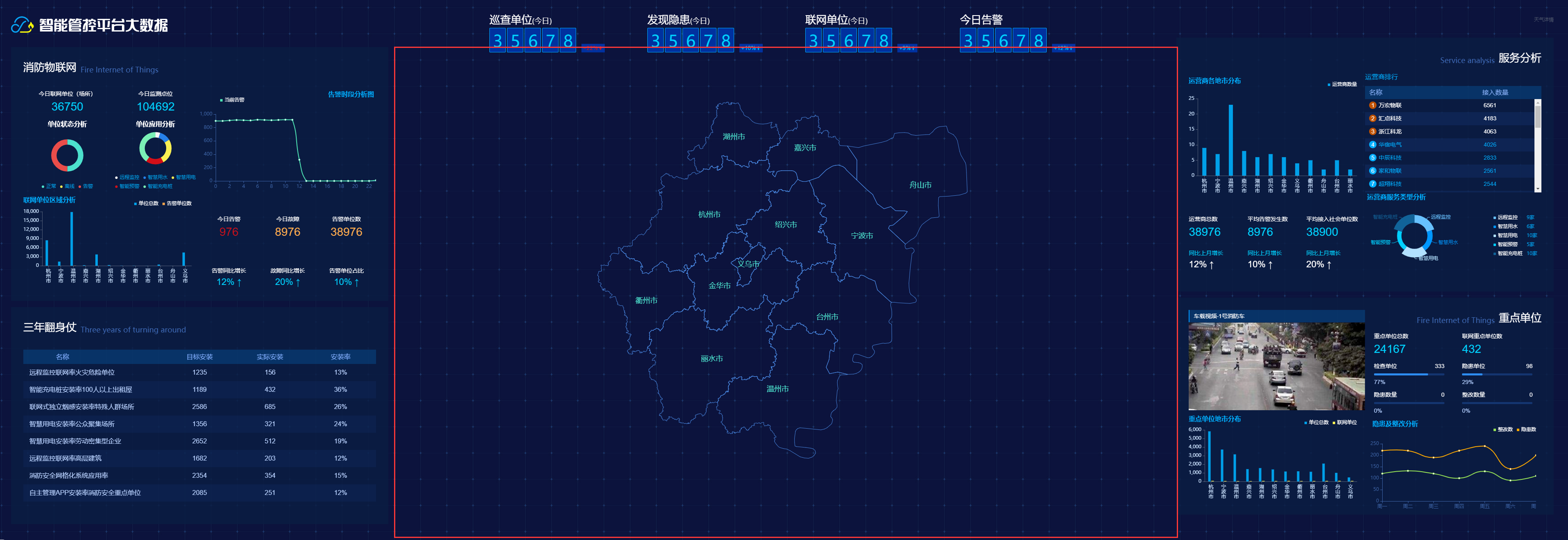
但是有时候我们做地图展示页面,而为了美观我们会把地图设置为整个屏幕,对应的窗体浮动显示在地图上层.
如图
地图的实际有效范围只在中间这部分.
通过有效范围在实际地图容器中的位置,宽高比值,我们根据希望实际显示容器中的范围计算得到修正后的真实显示范围,
然后调用地图显示范围时传入真实显示范围后,在实际显示区域中则会刚好是我们希望地图显示的范围区域.
这里记录一下核心代码:
/**
* 返回修正后的Bounds范围:
* 地图区域有遮挡或者其他内容时,传入目标返回以及偏移值,返回修正后的范围
* 主要和map.setBounds方法配合使用.
* @param {AMap.Bounds} sourceBound
* @param {Number} left 地图显示有效区域距离实际地图容器左侧比例
* @param {Number} top 地图显示有效区域距离实际地图容器上方比例
* @param {Number} width 地图显示有效宽度与实际地图容器宽度比值
* @param {Number} height 地图显示有效高度与实际地图容器高度比值
*/
export function getFixMapBound(sourceBound, left, top, width, height) {
let minPoint = sourceBound.getSouthWest()
let maxPoint = sourceBound.getNorthEast()
// 计算出原区域的经纬度差值
let subX = maxPoint.getLng() - minPoint.getLng()
let subY = maxPoint.getLat() - minPoint.getLat()
let addX = subX / width - subX // 总共需要增加的经度值
let addY = subY / height - subY // 总共需要增加的维度值
let topY = subY * top / height // 头部维度差值
let leftX = subX * left / width // 左边经度差值
let rightX = addX - leftX
let bottomY = addY - topY
let minXY = [minPoint.getLng() - leftX, minPoint.getLat() - bottomY]
let maxXY = [maxPoint.getLng() + rightX, maxPoint.getLat() + topY]
return new AMap.Bounds(minXY, maxXY)
}以上是高德的修复Bounds范围的代码,改成其他地图框架只要根据其他地图框架的实际对象,微调AMapBounds,maxPoint和minPoint即可.
以下是调用代码的简易代码.
var bounds = xxxx // 希望地图显示的范围区域
// 根据希望显示的范围区域,拿到实际地图应该传入的修正区域
var fixBounds = getFixMapBound(
bounds,
0.25, // 有效区域距离地图容器左边是25%距离
0.1, // 有效区域距离地图容器上方是10%距离
0.5, // 有效区域的宽度与实际地图容器的宽度比值为0.5 : 1
0.9 // 有效区域的高度与实际地图容器的高度比值为0.9 : 1
)
map.setBounds(fixBounds) // 让地图根据修正后的区域设置显示范围,则地图的有效范围刚好是显示bounds的范围区域getFixMapBound方法也支持负数.